ブログの顔と言っても過言ではないヘッダー画像
そんなヘッダーが表示されてない!?
パソコンじゃちゃんと表示されているのにスマホを見たら初期の画像のまんまではないですか!
ブログを始めてから、もっぱらパソコンでしか作業してなくてスマホから記事のチェックをしてこなかったせいで始めてから1年以上経つのに気付きませんでした…。
今回 紹介するのは
- ヘッダー画像が表示されない理由
- 超簡単ヘッダー画像作り
ヘッダー画像が表示されない その原因
結論から申し上げますと
設定をしていなかったからです...。
普段からパソコンでしか自分のブログを見てなかったせいで、スマホの確認が疎かになってしまいました。
心よりお詫び申し上げます。
気を取り直して、なぜスマホだけヘッダー画像が表示されないの?
問題点はどこ?
私のブログはWordPress(ワードプレス)のブログテーマ【JIN】を使っています。
ブログもパソコンも超初心者なので、手探りで設定していたから手違いで変な所を触ってしまったのか…
分からないなりに考えて最初に思った問題点がこの3つ
- 画像サイズがおかしいのか
- 間違ってメディアを消しちゃったか
- ヘッダー画像のリンク先URLが違うのか
画像のPX変えてみても、メディアを再インストールしても、URLを見直してもダメでした。
打つ手がなく途方に暮れて、最後にもう1度設定を確認しようとみていると、やっと解決方法が見つかりました。
▼それがこちら!!▼
設定してなかっただけ
どうしたら表示できるのかな...
なんてカスタマイズを見ながらヘッダー画像設定を下にスクロールしていくと

はい、ただ画像を設定したなかっただけで~す。
設定してないんだから表示されないのは当たり前ですよね...。
早く設定しちゃいましょう!
画像設定しましょう
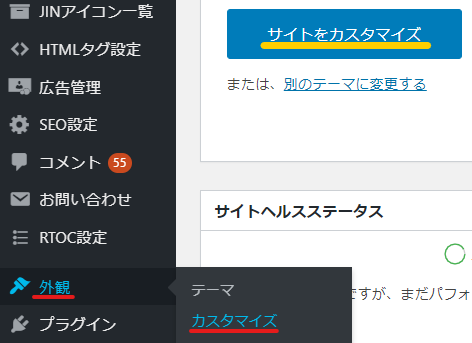
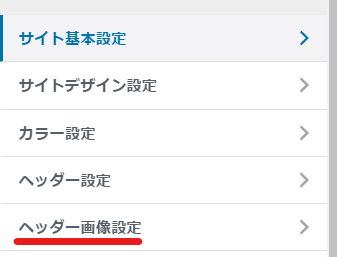
ヘッダー画像を設定するには赤色線の「外観→カスタマイズ」からします。

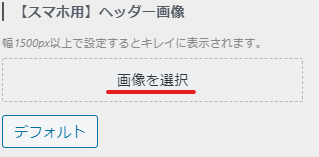
次に「ヘッダー画像設定」を押せばいろいろな設定が表示されます。

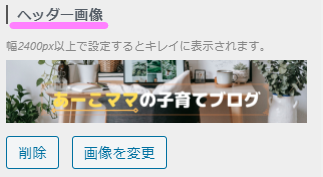
ヘッダー画像設定が開くと、「削除」「画像の変更」と表示されると思いますが、これはパソコン用の設定です。
そこの設定をしたからと安心せず、下までスクロールすると1番下にスマホ用の設定が顔を出します。
「画像の変更」を押して好きな画像に変えて下さい。
私はWordpress(ワードプレス)ブログテーマ「JIN」を使ってます。
サイズ感が知りたい人は私のブログのホームで見てイメージして下さい。
画像サイズは横2400px×縦500px
(お使いのテーマ・ブログ仕様でサイズが変わってきます。)
パソコン用とスマホ用でpxが違いますが、私は一緒の画像で設定してしてます。
ヘッダー画像の作り方 Canvaで簡単おしゃれ
- Canvaとは
初心者でも簡単におしゃれなヘッダー画像を作れるグラフィックデザインツールです。
登録すれば無料で使える画像や機能が満載!
(有料のものもあります。)
登録しておきましょう。
いろいろなやり方がありますが、今回は私がいつもやってる2つの方法を紹介します。
使い方 ① テンプレートでカスタマイズ
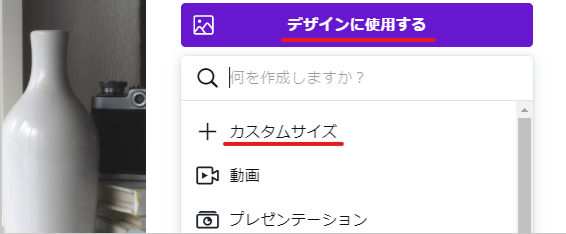
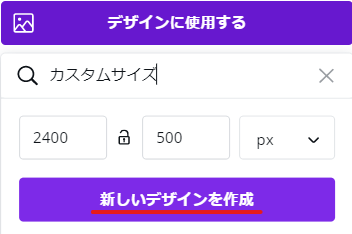
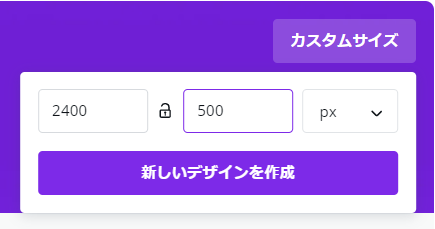
ホーム画面の右側にある「カスタマイズ」をクリックすると画像みたいに数値を入力できます。

サイズが決まったら「新しいデザインを作成」をクリック
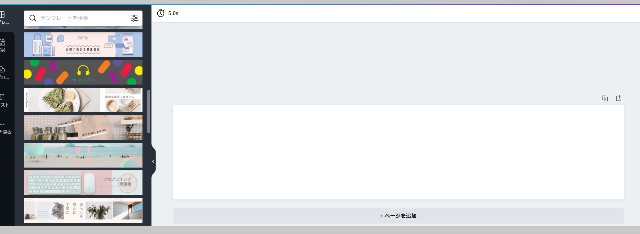
すると真っ白なキャンパスが出てきます。

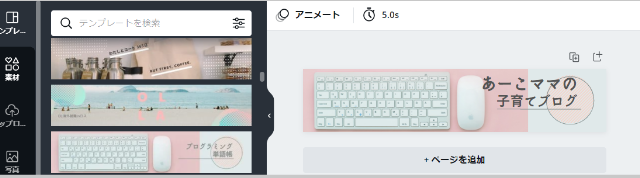
画像の左に見えるの絵が「テンプレート」、使うと簡単にヘッダー画像が作れます。
画像にカーソルを合わせると文字を変えたり、ダブルクリックすれば画像を動かしたりいろいろ編集ができます。

テンプレートは画像サイズ・柄や文字の配置が最初からされているので、ほとんど手を加えることなく文章を変えるだけで簡単に作れます。
ヘッダー画像作り慣れてない人にはうってつけです!
使い方 ② 写真から探す
テンプレートで気に入る画像がなかった時は写真からも作れます。
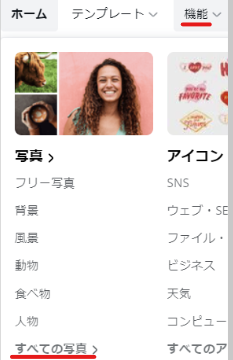
Canvaのホーム画面の「機能」にカーソルを合わせて「すべての写真」をクリック

「写真を検索」から自分が使いたい画像のキーワードを入力するといろいろ候補が出てくるのでお気に入りを見つけて下さい。
Canvaは無料で使えますが、有料のものもあります。
(¥マークが付いてあるやつは有料)
画像の右下を見たら簡単に確認できるので、自分が使いたいものが無料か有料か見てから使ってください。
使いたい画像が見つかったらクリック
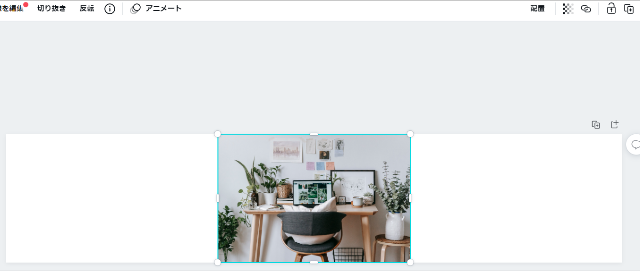
すると画像 ①みたいに「デザインに使用する」と表示されるのでクリックしてカスタマイズから画像のサイズを入力
入力できたら画像 ②の「新しいデザインを作成」をクリックしてください。
- 画像 ①
- 画像 ②
編集画面に移動すると画像のサイズ感が違います。
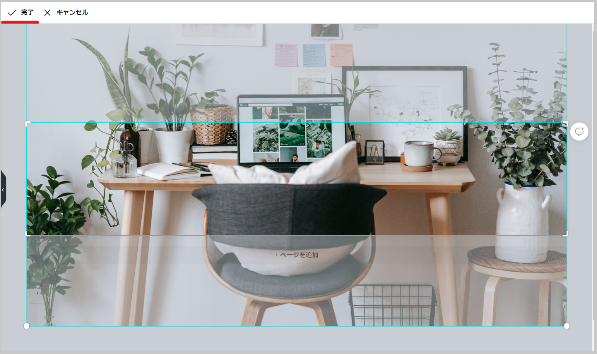
画像をクリックしてドラッグしながら余白に合うように大きくしてください。

大きくした画像はダブルクリックすると上下に移動することができるので好きな所に動かして完了を押して下さい。

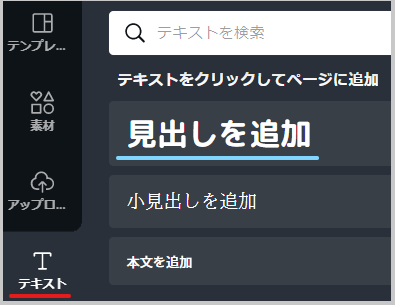
編集画面の左側にある「テキスト」を押せば文字が入れられます。
私のヘッダー画像みたいにタイトルだけなら「見出しを追加」を押せばOK!
右画像の「フォントの組み合わせ」を選ぶと、見たまんまのデザインが表示されるので好きな言葉に打ち換えることもできます。
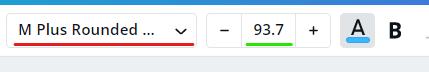
フォントの編集もできます。
- 赤色線・・・フォント一覧
- 緑色線・・・フォントサイズ
- A・・・文字の色変更

一部だけ文字色を変えたい時は、変えたい部分をドラッグ選択したままAを押すとパレットが表示されるので好きな色に変えて下さい。
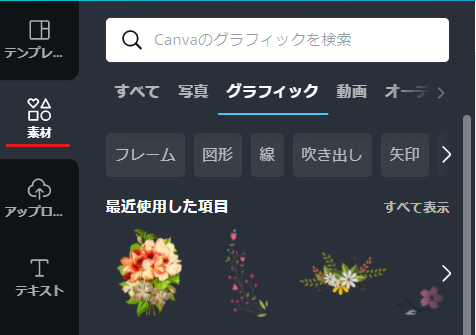
「素材」をクリックして葉・花とか自分が使いたいものを検索入力して「グラフィック」を選ぶとスタンプみたいなのがが出てきます。

完成品がコチラ!!

慣れるまでは大変な作業ですが、Canvaならテンプレートや写真も豊富で無料で作れるのでめちゃくちゃ楽しいです!
実際使った感想
canvaを使ってアイキャッチ画像や挿絵なんかを作ってますが、実際に使った正直な感想は...。
簡単で作りやすい!
なんて思ってましたが、canvaは文章や文字フォントのテンプレも豊富でセンスのない私でもオシャレなアイキャッチも簡単に作れました(笑)
(慣れは必要ですが…)
なにより無料で使える素材がいっぱいあるのが嬉しい♪
自分で揃える手間がないのでかなり重宝します。
パソコンに慣れていない初心者としては初めて使うデザインツールに最適です!
やっぱり有料版の方が使いたい画像が豊富…
「有料です」
なんてことは日常茶飯事です。
無料版でも十分オシャレ・かわいい自分オリジナルのアイキャッチが作れますが、有料版に登録すればさらに幅が広がります。
ブログで大事なのは「いかに読者の目に留まるか」だと思ってます。
書いたブログのテーマに沿った画像を使った方がさらに見てもらえるチャンスが多くなるからです。
有料版を登録するのも可能性を伸ばす先行投資だと思っていいと思います。
まとめ
- 画像が表示されない時はヘッダー画像設定を下まで見る
- 無料でも申し分ないけど選択肢を増やしたいなら有料版
- 簡単に作りたい人はテンプレート、こだわりたい人は写真から
パソコン初心者でもテンプレートを使えば簡単におしゃれなヘッダー画像ができます!
慣れてくるともっと凝ったやつが作れますが自分にも限界があります。
そんな時はココナラで頼むのもありです!!